What Is A Hero Image In Web Design? A Quick Guide

Published June 24, 2024
In web design, capturing a user’s attention quickly is crucial. One effective method is using hero images on web pages. These bold visuals are usually placed above the fold. They create a solid first impression and communicate critical messages swiftly.
In this article, we’ll get to know what hero image is all about. We’ll discuss their significance and the types of graphics used. We’ll also outline best practices for effective implementation.
Hero Image Definition
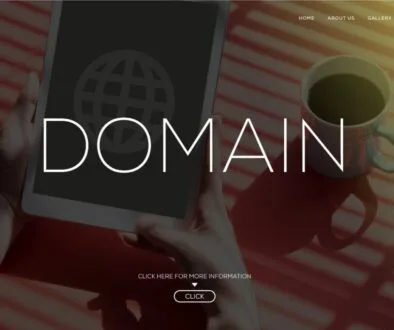
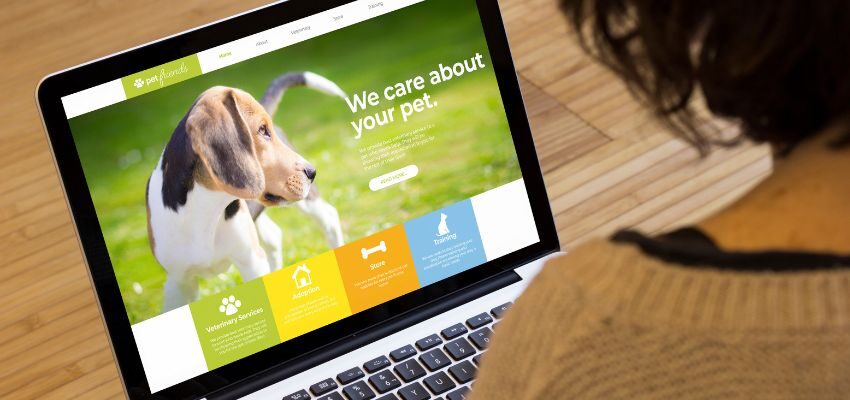
The first question in mind is—What is a hero image? A hero image is a prominent visual element that typically spans the full width at the top of a webpage, just below the header. This “hero” doesn’t necessarily denote characters; it can feature any impactful image, such as landscapes, abstract compositions, or product visuals. The primary goal is to capture attention, set the tone, and provide an immediate visual context for the following content.
The Importance Of A Hero Image
Hero images play several critical roles in web design:
- Focus and Impact. They leverage the power of visual perception to make an immediate impact. Users often notice the hero image first when they land on a webpage. It captures their attention and sets the tone for the rest of the site.
- Information. Hero images convey messages faster than text, making them essential for quick communication. They can summarize critical points visually and efficiently inform users about the site’s purpose or the product’s benefits.
- Navigation. Properly composed hero images enhance navigation and draw attention to calls-to-action (CTAs). Strategically place CTAs within or near hero images. This guides users toward desired actions like signing up for a newsletter or purchasing.
- Emotional Appeal. They evoke emotions, making the interaction more engaging and human-like. A well-chosen hero image can create an emotional connection with visitors, fostering trust and encouraging deeper interaction with the content.
- Aesthetic Appeal. They add visual appeal, which is crucial in the competitive online landscape. A visually stunning hero image can set a website apart, making it more memorable and appealing to users.

Various Types Of Graphics For Hero Images
Now that you know a hero image and its importance, let’s take a close look at the types of graphics you can use as hero images. Different types of graphics can effectively serve as hero images, each offering unique advantages:
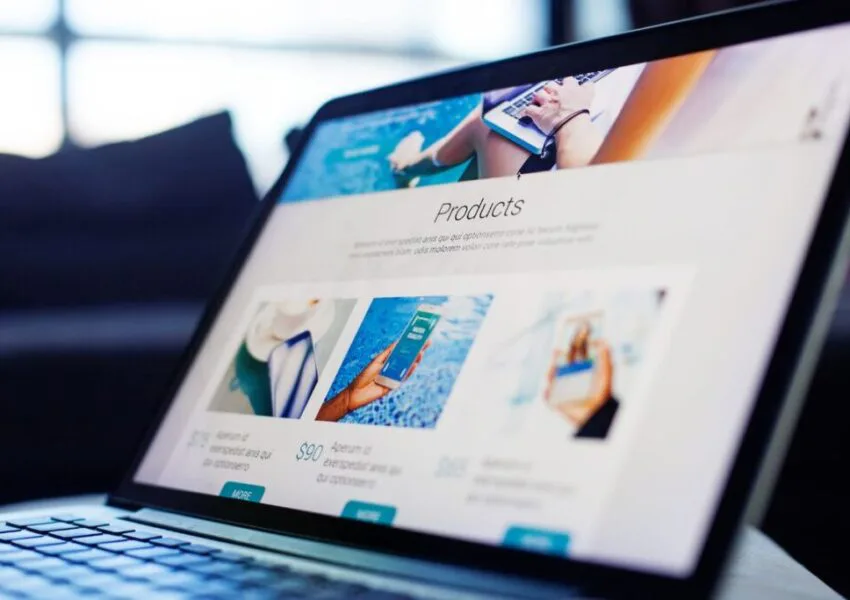
- Photos. Photos bridge web content with the real world, providing a sense of realism and familiarity. They are intuitive and can easily set the right tone for the target audience. Photos are essential for e-commerce websites. Accurate product representation is crucial for success.
- Illustrations. Custom illustrations are original and appealing. They can be tailored to fit the website’s mood and style, aiding in rapidly comprehending information and creating a unique visual identity.
- 3D Graphics. 3D graphics offer highly engaging photorealistic effects. They’re helpful when real-world photos are impractical or too costly. Creating 3D renders takes time and specialized skills. However, they can significantly impact user engagement and conversion rates.
Effective Strategies For Utilizing Hero Images In Web Design
Implementing hero images effectively involves several best practices:
1. Use Clear And Concise Taglines With The Image
Pairing a concise and impactful tagline with your hero image can quickly deliver a compelling message. This combination amplifies the effectiveness of both text and visual elements.
2. Play With Fonts
The hero section’s typography should mirror the image’s style and mood. Harmonious font choices ensure readability while enhancing visual appeal. Experimenting with fonts can capture attention and increase interest.
3. Harmonize Navigation Elements With The Hero Image
Hero images should complement navigation elements. Use a consistent color scheme to integrate the hero image with interactive components like CTAs visually. This makes the page more cohesive and navigable.
4. Incorporate Animation
Animations can enhance the emotional and informational impact of hero images. They enrich storytelling, add originality, and create dynamic interactions that engage users from the outset.
5. Inspire Emotions
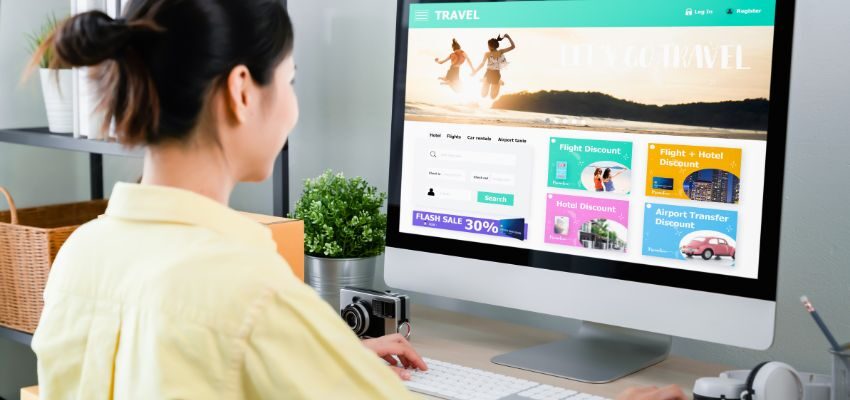
Hero images should evoke the right emotions. They set the desired mood for the user. It could be a whimsical illustration for a children’s website. It might be a serene landscape for a travel service. Emotional appeal helps create a connection with visitors.
6. Add Artistic Flair
Artistic and experimental illustrations can make a website stand out. Combining traditional art forms with modern digital techniques can produce striking hero images that captivate users’ attention.
7. Optimize Image Size For Maximum Impact
Large images can affect load times, particularly on mobile devices. For full-screen hero images, aim for 1280 x 720 pixels with a 16:9 aspect ratio, and ensure they’re hosted on a fast content delivery network (CDN). For mobile-optimized images, aim for 800 x 1200 pixels. Hero image templates can help keep your images within optimal dimensions.
8. Choose Visuals That Add Value
Whether you use product imagery, a reel video, or a stock photo, your image should share the message you want your customers to receive. Avoid irrelevant or ambiguous imagery. If in doubt, testing can help determine the most compelling images.
9. Add Visual Interest To The Page
Your imagery should stand out and differentiate your site from competitors. Use overlays, gradients, and typography to prevent images from appearing flat. Going the extra mile can enhance the user experience.
For example, product photography can be enriched with 3D models for a more interactive experience. High-quality hero images don’t require a high budget; even using stock images creatively can be effective. Tools like Adobe Photoshop or Canva can add cohesive filters and creative spins to basic stock photos.
How To Test Different Hero Images Using A/B Testing
Test your hero images to measure their impact on your site. Use A/B testing to gather valuable data and determine their effectiveness. By comparing different versions, you can identify which images capture the most attention and drive user engagement. This process will help you optimize your site’s visual appeal and improve performance.
What Is A/B Testing?
A/B testing involves displaying 50% of your traffic on the original page and 50% on a new variation to determine which performs better. It helps determine the best version for conversions. If the new page doesn’t outperform the original, you can test new hypotheses by changing images, copy, and CTAs. Continuous testing improves conversion rates and overall website experience.
Hero Image Testing Ideas
Ready to optimize hero images? Here are some strategies to get started:
- Still Image vs. Moving Image. Test whether users find your visuals engaging, aesthetically pleasing, or informative or if they become distractions. Compare a static graphic to a moving one, such as a .gif or an HTML5 visual.
- Object Focus. Determine whether the main subject of your image generates positive feelings that drive users toward your business goals. Conduct tests to find out.
- Value Proposition. Explore if different images elicit varied emotions and behaviors. For example, using 360-degree spins and image hovers to encourage customers to ‘shop the look’ and significantly boost conversions.
- Interactive Play Video vs. Auto-Play Video. Assess the impact of video content by testing whether users prefer to click and activate the content themselves or if auto-play is more effective.

Elevate Your Website’s First Impression With Powerful Hero Images
Hero images aren’t just about aesthetics. They’re robust tools for communication and engagement in web design. Choose the right graphic and follow best practices. Designers can create compelling hero sections that draw users in. Convey essential messages and enhance overall user experience. Start transforming your website’s first impression today!
Hire The Digital Marketing Experts
We take online businesses and turn them into online empires by employing smart digital marketing strategies. Our team of experts are trained in a myriad of marketing skill including SEO to help you rank higher in search results, and ad management to ensure your message gets seen by the people you want. Need a business website that attracts business? We also specialize in website design and online sales optimization to help your business grow like never before.

This Content Has Been Reviewed For Accuracy By Experts
Our internal team of experts has fact-checked this content. Learn more about the editorial standard for our website here.

About The Author
Hi, I’m Corinne Grace! As an experienced writer holding a bachelor’s degree from Riverside College, I excel in creating articles supported by thorough research. Specializing in a wide range of topics like marketing and law, I craft engaging stories that connect with my readers. I continuously work to refine my skills to adapt to the ever-changing digital world.